
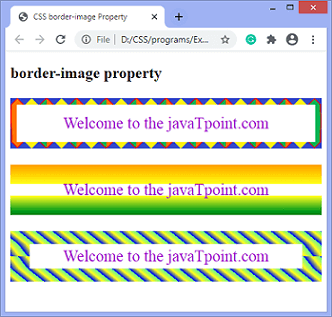
Свойство border-image
Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным border — легко запутаться. Даже многие неплохие руководства типа статьи Дадли Стори, которую мы переводили в прошлом году грешат тем, что даже после них ощущение сложности не проходит. Есть мнение, что его сложность преувеличена, а возможности недооценены.









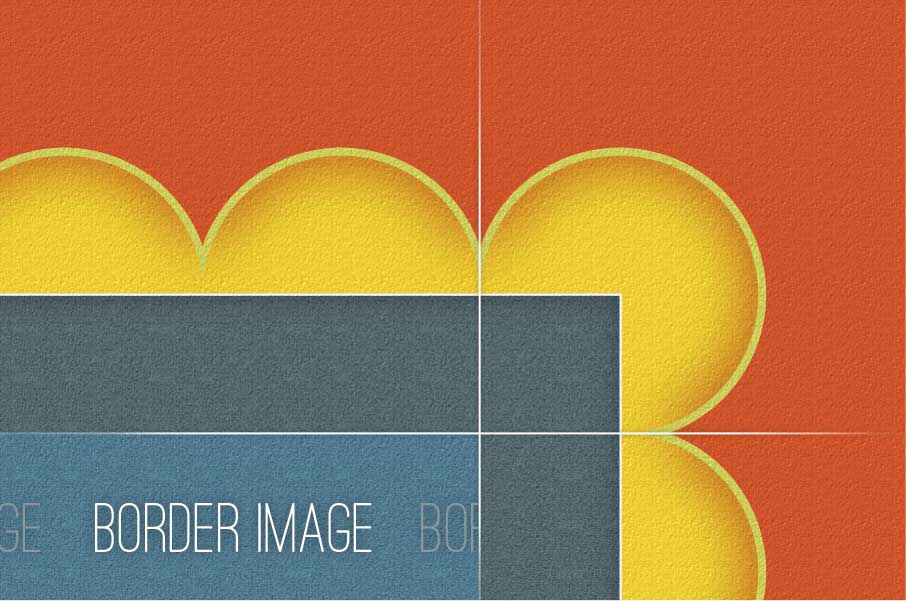
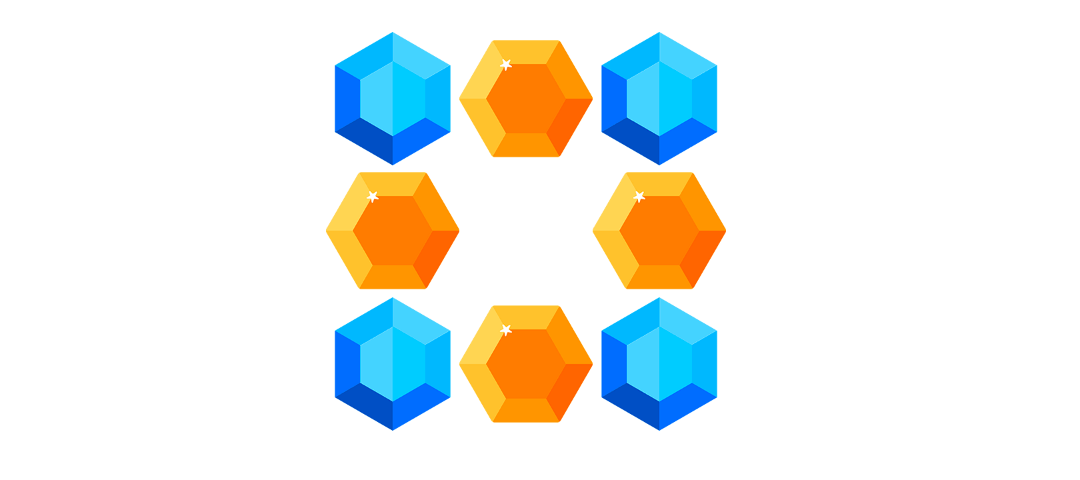
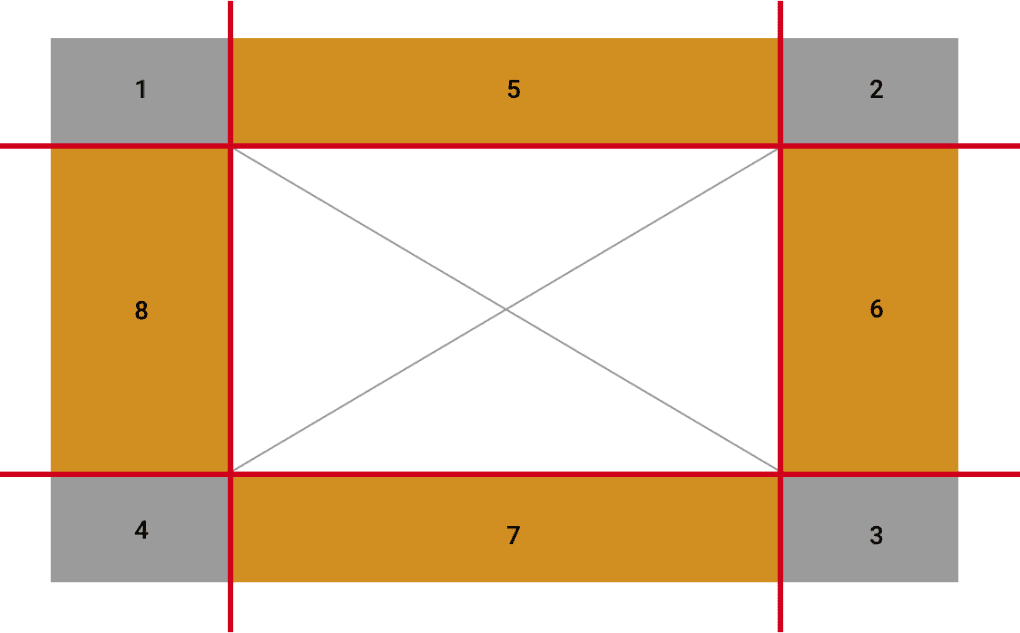
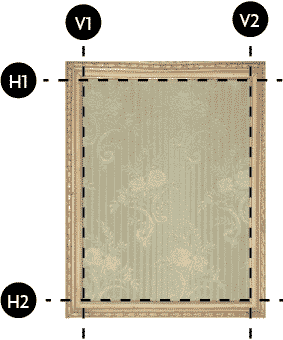
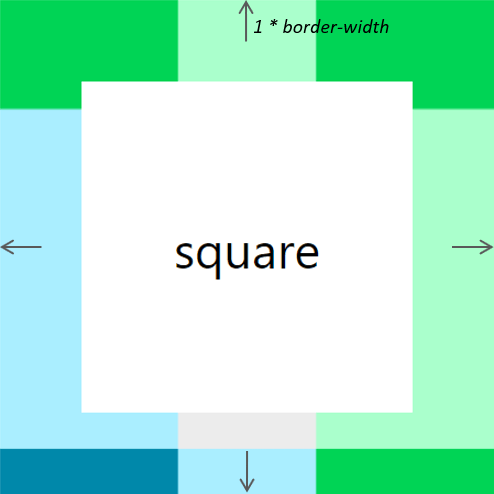
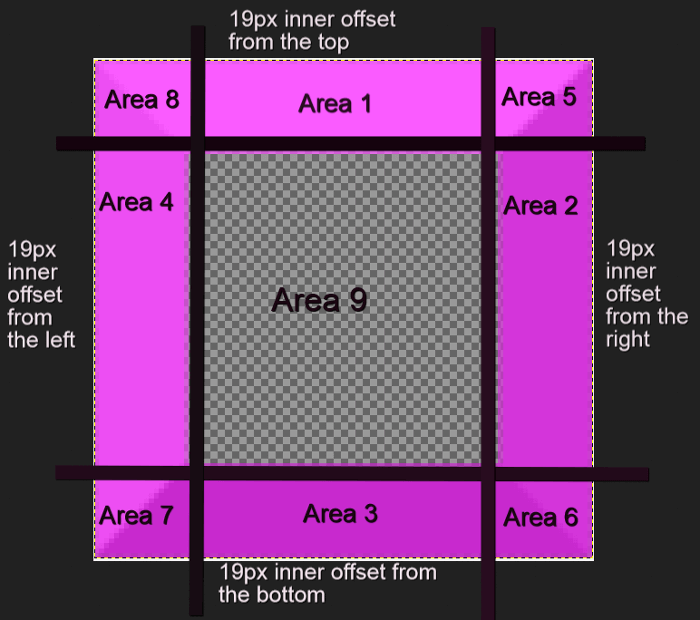
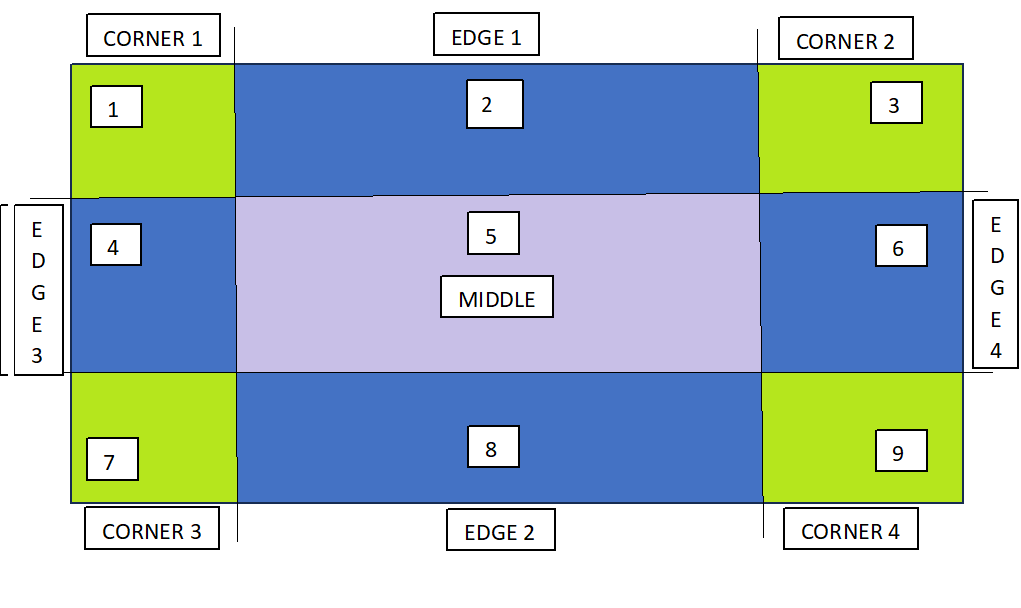
Эта страница была переведена с английского языка силами сообщества. CSS-свойство border-image-slice делит изображение указанное в border-image-source на девять областей: четыре угла, четыре края и середину. Это происходит путём указания 4 внутренних смещений. Четыре значения управляют положением линий среза. If some are not specified, they are inferred from the other with the usual 4-value syntax of CSS. The middle is not used by the border itself but is used as a background-image if the keyword fill is set.












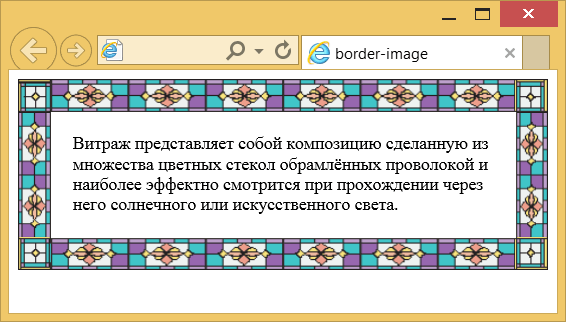
Одно из самых мощных новых свойств CSS, border - image , которое к тому же ещё и имеет шикарную поддержку, за исключением а теперь все вместе! IE10 и более ранних версий. Но, к сожалению, также является одним из самых непонятных и сложных для понимания свойств.